WebLearn has a built-in tool, News, for displaying RSS feeds; it is even possible to display feeds from Oxford Podcasts – these will feature an in-page media player for audio and audio-visual podcast display.
Sometimes it is desirable to insert one or more newsfeeds within a regular HTML page. This is now easy to achieve in WebLearn.
You should create an HTML page in Resources in the usual way. You must then add special HTML code to render a feed.
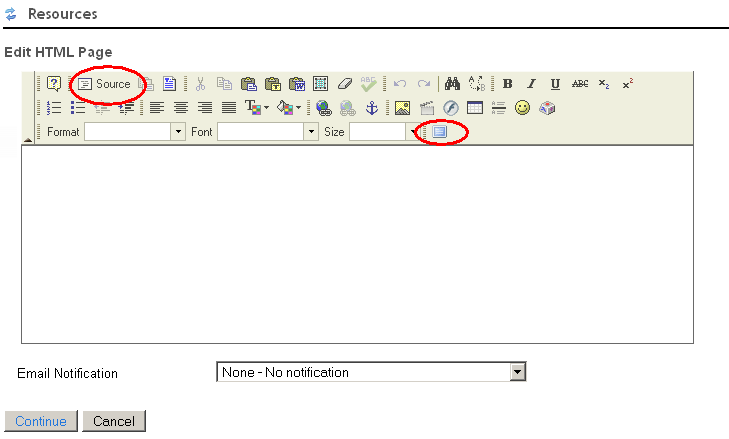
To insert this code, switch to the ‘Source’ view within the editor; you may also find it useful to show a full screen version of the editor.
The following code snippet will display the latest 5 blog posts from the WebLearn blog. To do this you must know the URL of the RSS feed, in the following example it is http://blogs.it.ox.ac.uk/adamweblearn/feed/, other examples are http://feeds.bbci.co.uk/news/rss.xml (BBC news feed) and http://search.twitter.com/search.atom?q=@_markstewart (Mark Stewart’s Twitter feed).
An explanation of the configuration parameters will be given below.
<!-- include jquery library -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"
type="text/javascript">
</script>
<!-- include zrssfeed functions stored in WebLearn -->
<script
src="https://weblearn.ox.ac.uk/access/content/public/misc/js/jquery.zrssfeed.min.js"
type="text/javascript">
</script>
<!-- output the rss feed within a 'DIV' with id wl-blog
(you may use any name) -->
<script type="text/javascript">
$(document).ready(function () {
$('#wl-blog').rssfeed('http://blogs.it.ox.ac.uk/adamweblearn/feed/', {
limit: 5,
titletag: 'h3',
ssl: true,
linktarget: _blank,
media: true,
snippet: false
});
});
</script>
<!-- here is the DIV where the feed will appear -->
<div id="wl-blog"> </div>
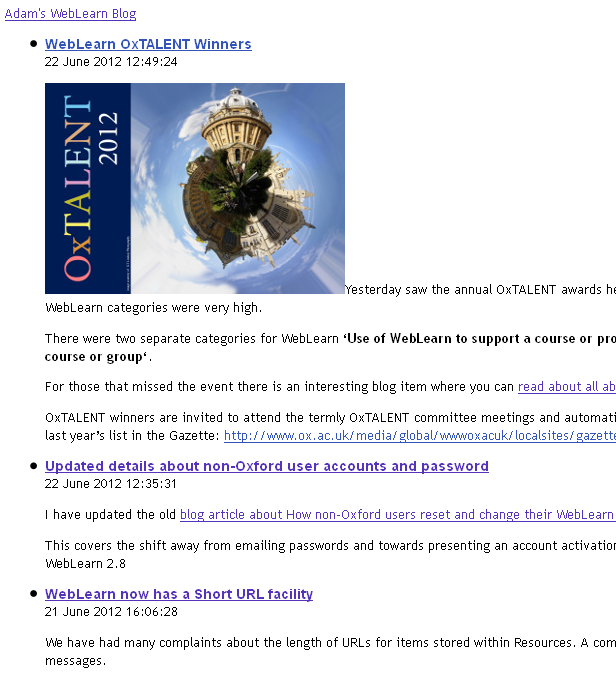
This will render as:
It should be pointed out that the above JavaScript used Google AJAX feeds and as such the newsfeeds are cached by Google. It would appear that there could be a couple of hours delay between updating the feed and the changes becoming visible.
The ‘rssfeed‘ function has a number of parameters. The following table is taken from http://www.zazar.net/developers/jquery/zrssfeed/.
| Parameter | Default | Description |
|---|---|---|
| limit | 10 | The number of feeds to return. |
| header | true | If true, includes the header section containing the feed name and link. |
| titletag | ‘h4’ | Specifies the HTML tag for the feed title. |
| date | true | If true includes the feed date section. |
| content | true | If true includes the feed description. |
| snippet | true | If true the snippet short description is shown available when available. |
| media | true | If true displays media items when available. |
| showerror | true | If true and an error is returned from the Google Feeds API, the error message is shown. |
| errormsg | – | Replaces the default friendly message when an error occurs. |
| key | null | Optionally use a Google API key. |
| ssl | false | Support for SSL. Set to True when using secure pages. |
| linktarget | ‘_self’ | Specifies the target for all feed links (‘_blank’, ‘_self’, ‘_top’, framename). |
Note: In order to prevent ‘mixed content warnings’ one should always set the ssl parameter to true.
Another example showing the first 10 titles in an <li> list format:
<!-- output the rss feed within a 'DIV' with id wl-blog
(you may use any name) -->
<script type="text/javascript">
$(document).ready(function () {
$('#wl-blog').rssfeed('http://blogs.it.ox.ac.uk/adamweblearn/feed/', {
limit: 10,
titletag: 'p',
date: false,
ssl: true,
content: false,
header: false,
linktarget: '_self',
media: true,
snippet: false
});
});
</script>
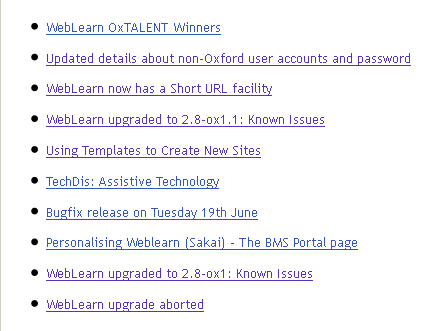
This will look like
The world is now your oyster



[…] Please read an earlier (now updated) blog post about displaying RSS feeds. […]