It is possible to link directly to an individual assignment in WebLearn, however, this facility isn’t directly available in the user interface so I thought I’d present a relatively easy “recipe” on how to get hold of the link.
Step One – locate the Site ID
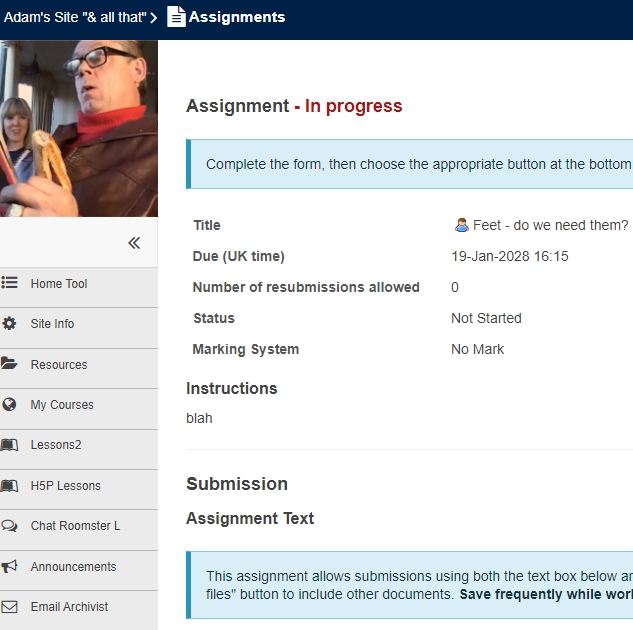
Navigate to the site which contains the assignment and click on Site Info, copy the site ID which is the last part of the Site URL
![]()
Step Two – get a list of assignment reference IDs
Use the site ID in the following URL
https://weblearn.ox.ac.uk/direct/assignment/site/[[site ID]].json
for example
..../direct/assignment/site/cc2c88fe-a0fe-44d6-0046-89493362b2aa.json
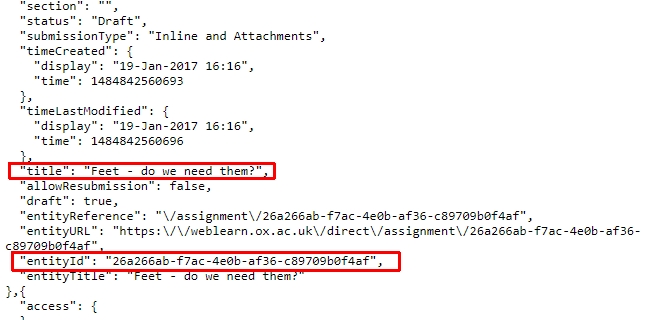
This will return a slew of JSON which will include the all-important assignment ID (or entityId in Sakai terminology) for each assignment on the site – this will include unpublished (draft) and completed assignments.
Search for the assignment title (use CTRL-F in the browser). Once the title has been located, copy the associated entityId. The ID is the alphanumeric string between the quotes (starting “26a266….” in the example)

Step Three – retrieve a “view” deep link
Use the entity ID in the following URL
https://weblearn.ox.ac.uk/direct/assignment/deepLink/assignment/[[assignment id]].json
for example
..../direct/assignment/deepLink/assignment/26a266ab-f7ac-4e0b-af36-c89709b0f4af.json
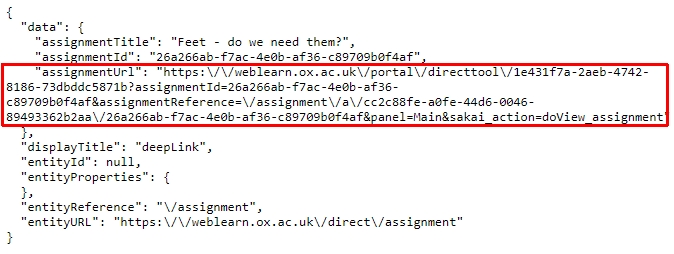
This will return a further slew of JSON which (more or less) contains the “magic” deep link URL, the “assignmentURL”. Copy this URL.

Step Four – remove backslash characters
Unfortunately you need to edit the URL in order to remove all the “\” characters. It’s probably easiest to do this whilst you are adding the URL to your Canvas page.
Step Five – construct a deep link which will allow submission
The URL from Step Fouris almost ready for use but needs one minor edit right at the very end of the URL.
The very last part of the URL needs changing from
doView_assignment
to
doView_submission
The URL will now look like this
![]()
You are now free to embed this on a Canvas page, when clicked, the student will see the assignment in WebLearn.