 One of the options for marking Trinity 2021 exams (hosted in the University’s brand new e-exams system, Inspera) is to use WebLearn as a ‘document repository’ for the process of marking student scripts.
One of the options for marking Trinity 2021 exams (hosted in the University’s brand new e-exams system, Inspera) is to use WebLearn as a ‘document repository’ for the process of marking student scripts.
The logic behind this is that, although Inspera has a Grading module which allows marking, the system is new and unfamiliar to most University staff; so users may elect to carry out some parts of the process in a system with which they are familiar.
WebLearn is one possibility, as is SharePoint. In any case, the departmental administrator will need to carry out tasks such as downloading completed student scripts from the Inspera exam and uploading them to the relevant alternative system, as well as managing access to the scripts (and associated documents) for markers and examiners.
Multi-Factor Authentication
Now that the University has rolled out Multi-Factor Authentication (MFA) for all Oxford Single Sign-on (SSO) accounts, there is no particular advantage in using a WebLearn secure Anonymous Submission (AS) site over other systems behind SSO so long as all users log in to WebLearn using an Oxford SSO username.
This does however mean that it is necessary to obtain Virtual Access Cards for non-University members: https://estates.admin.ox.ac.uk/card-applications
Please plan ahead as it does take a certain amount for time for the card to be issued.
Types of sites in WebLearn
If you also plan to mark and conduct Exam Board business in WebLearn, then we recommend that you have separate WebLearn sites for marking a specific paper and for the Exam Board that covers that paper.
Since one Exam Board usually covers more than one paper, you will need one ‘marking site’ per paper, and one ‘Exam Board site’ per ‘bundle’ of papers.
The advantage of having separate sites for different purposes is that markers will not be privy to Exam Board business; of course, the administrator may need to transfer completed mark sheets (or other documents) from the marking site to the Exam Board site.
To summarise:
- Marking Site – this is a special site type and contains two pertinent roles: ‘marker‘ (for markers) and ‘maintain‘ (for administrators / site managers).
- Exam Board Site – a regular site, again with two pertinent roles: ‘access‘ (for Exam Board members) and ‘maintain‘ (for administrators / Exam Board chairs / site managers).
Site administrators need to add members to both types of sites, using their Oxford Single Sign-On accounts (this forces MFA – see above). You should never add people with an external, non-Oxford email address to such sites, as this will by-pass MFA.
Any open book exams held in WebLearn AFTER July 2020 will already have a Marking Site for the paper; it is acceptable to re-use this site, or you may request a new one for current papers.
To request new Marking Sites, please send a spreadsheet with the following columns
| Paper code |
Paper Title |
SSO of site administrator |
If you do reuse a site, then you should modify the list of markers (assuming there have been changes). This is done via ‘Site Info’: use the list of participants (on the Site Info page) for deletions and ‘Add Participants‘ for additions. You should be aware that any new members added to last year’s site may be able to see last year’s marks (albeit anonymised via the use of candidate number). If this is an issue, then feel free to request a new site.

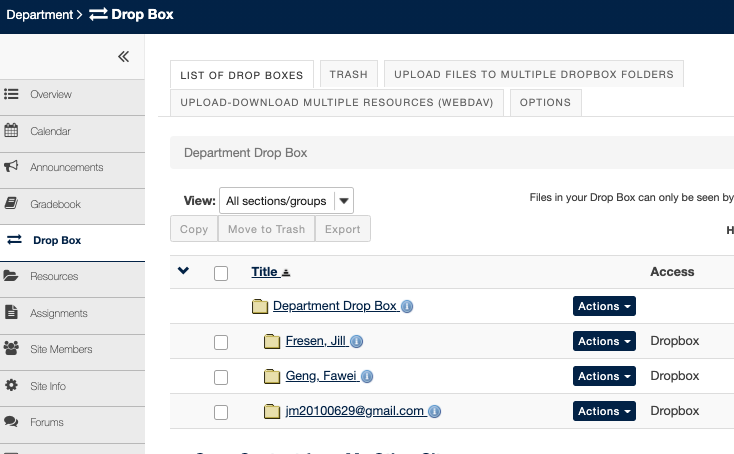
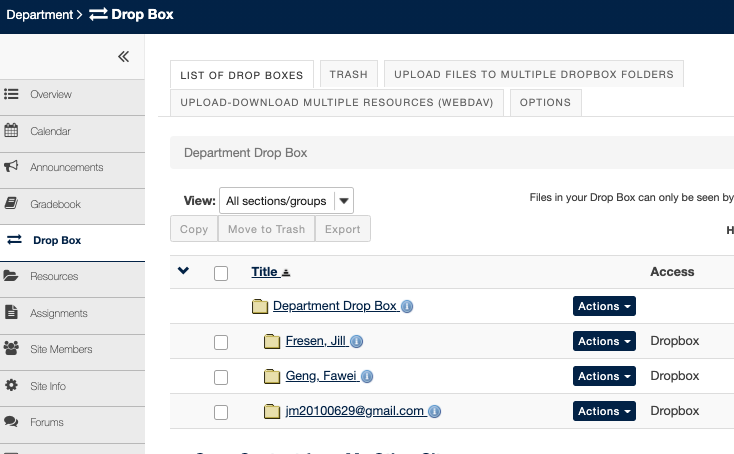
One of the benefits of a Marking Site is that each marker gets their own private ‘Drop Box‘ which only they and ‘administrators’ can access. This is assuming the markers have the ‘marker‘ role and the administrator has the ‘maintain‘ role (and nobody has modified the default permissions). NB any participants with the ‘marker‘ role will automatically have their Drop Boxes created – there is no need for manual creation of these individual ‘folders’.

Possible Workflow
A good approach is to
- Download completed student scripts from Inspera to your desktop machine (protected of course by the latest anti-virus package) – much better than using a shared drive.
- Remove any personal identifying data from the filename, for example, name or student number
- Open and log in to WebLearn, navigate to the appropriate Marking Site, and click on the Drop Box tool in the left-hand navigation menu.
- Locate your first marker and open their Drop Box folder.
- Click Actions then Upload Files.
- Drag and drop the scripts which you want that individual marker to mark from your desktop into the ‘upload panel’.
- Drag and drop the mark sheet plus any other instructions into the same Drop Box folder.
- Click ‘Continue‘ to proceed.
- Return to the ‘root’ of the Drop Box and repeat the process for the next marker.
- When you are finished, you can feel pleased with yourself and then move on to the next paper’s Marking Site.
It is also possible to upload the same file into all Drop Boxes at the same time which, if appropriate, may save time.
You may suggest that markers leave their completed mark sheet in their Drop Box which you can retrieve at your leisure.
Alternative Workflow
Sometimes the approach is to allocate specific questions to specific markers, this is appropriate when there are markers who specialise in particular areas. This workflow differs from the above in that the student scripts are placed in a central area (Resources) so the markers have access to all scripts. Drop Box should still be used by the markers for transporting their mark sheets back to the the chair.
- Download completed student scripts from Inspera to your desktop machine (protected of course by the latest anti-virus package) – much better than using a shared drive.
- Remove any personal identifying data from the filename, for example, name or student number
- Open and log in to WebLearn, navigate to the appropriate Marking Site, and click on the Resources tool in the left-hand navigation menu.
- Click Actions then Upload Files.
- Drag and drop all scripts from your desktop PC into the ‘upload panel’.
- Click ‘Continue‘ to proceed.
- Now click on Drop Box in the left-hand navigation menu.
- For each marker in turn, enter their Drop Box and drag and upload the mark sheet plus any other instructions into that Drop Box folder.
- Click ‘Continue‘ to proceed.
- Return to the ‘root’ of the Drop Box and repeat the process for the next marker.
- When you are finished, you can feel pleased with yourself and then move on to the next paper’s Marking Site.
It is also possible to upload the same file into all Drop Boxes at the same time which, if appropriate, may save time.
You may suggest that markers leave their completed mark sheet in their Drop Box which you can retrieve at your leisure.
Requesting a new Site
Send a request to weblearn@it.ox.ac.uk.
- For Exam Board sites, please include the 4-letter Exam Board code(s) and your Single Sign-On username in lower case. It is perfectly acceptable to combine more than one Exam Board into one WebLearn site, where appropriate.
- For Marking Sites, please include the paper number(s), for example, A10051w1, and the lead administrator’s Single Sign-On username in lower case.
- If you want more than 5 sites then please send the paper number(s) and the lead administrator’s Single Sign-On username (in lower case) in a spreadsheet, one row per paper. (The spreadsheet can include other columns as well, we will just ignore them.)
Useful Guides
 One of the options for marking Trinity 2021 exams (hosted in the University’s brand new e-exams system, Inspera) is to use WebLearn as a ‘document repository’ for the process of marking student scripts.
One of the options for marking Trinity 2021 exams (hosted in the University’s brand new e-exams system, Inspera) is to use WebLearn as a ‘document repository’ for the process of marking student scripts.





 neral guide but there are specific sections dedicated to VLEs and what the requirements are regarding legacy material and material rolled-over from previous years.
neral guide but there are specific sections dedicated to VLEs and what the requirements are regarding legacy material and material rolled-over from previous years.