As a maintainer or contributor, you can easily create a web page with embedded media players in WebLearn.
Here is how:
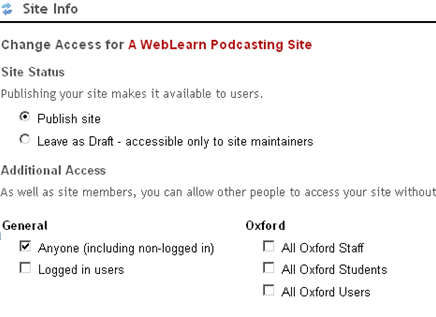
1. Create a public site. Use Site Info > Manage Access to grant access to ‘Anyone’.
2. If they are not added in your site already, add the following WebLearn tools: Podcasts and Resources
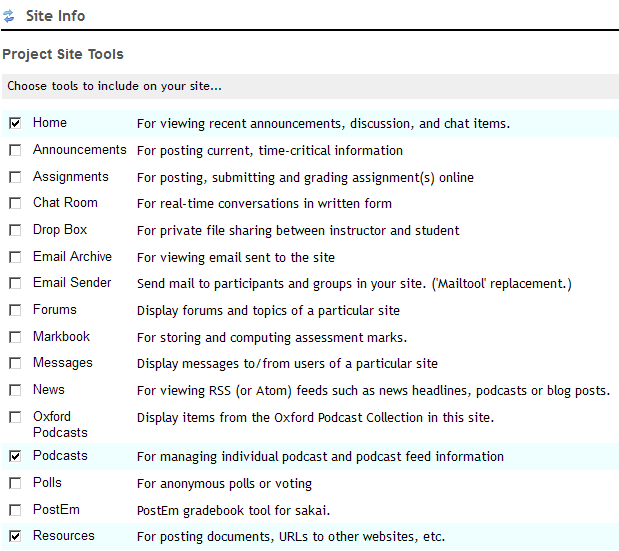
- Go to Site info > Edit Tools
- Tick the check box next to “Podcasts” and “Resources”
- Scroll down to the bottom of the page and click “Continue”
- On the next page, click “Continue” and “Finish” to add the two tools in the site menu
2. Add your media file via the WebLearn Podcasts tool
- Click Podcasts in the site menu
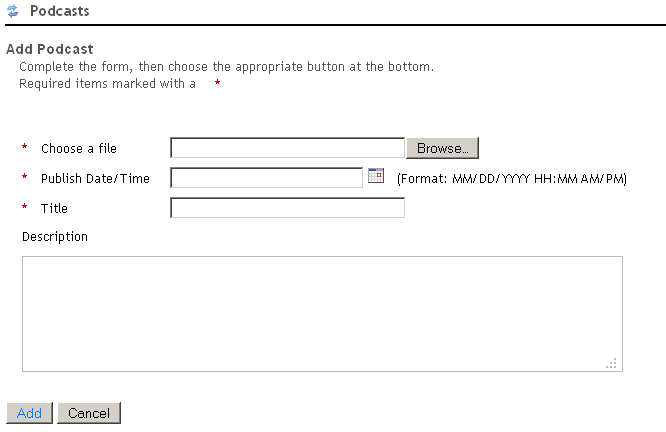
- Click the “Add” link
- On the ‘Add Podcast’ page, browse your media file on your local computer, set the publish time, and provide a descriptive title.
- Once you have complete the form, click the ‘Add’ button to add the media file to your podcast collection in WebLearn
4. Publish your podcasts
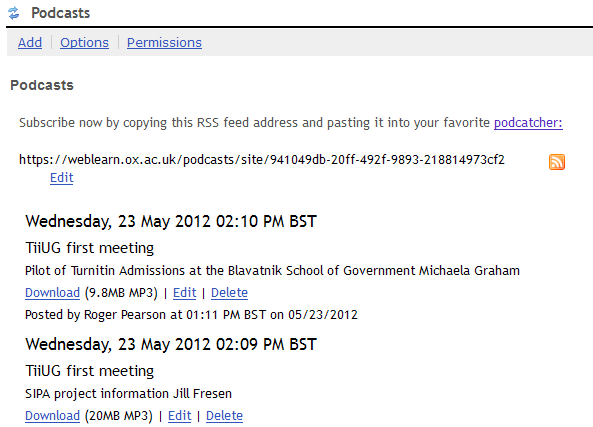
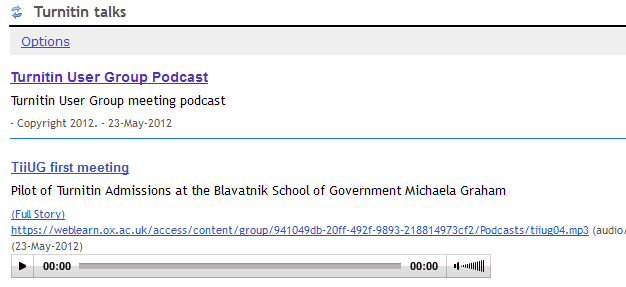
- To see your podcast collection, click on the ‘Podcasts’ tool. Clicking the RSS button (bright yellow square shape) to generate the URL of the RSS feed
- On the RSS feed page, copy the RSS feed URL in the browser’s address bar, which is similar to https://weblearn.ox.ac.uk/podcasts/site/early-adopters
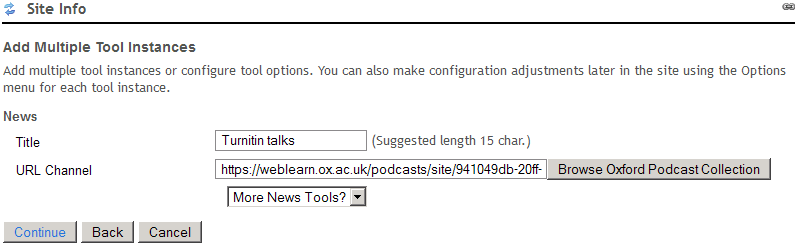
- Add the ‘News’ tool via Site Info. Replace the default Title with a descriptive one. In our case, we put ‘Turnitin talks”. For the URL channel, paste the URL copied early and click the ‘Continue’ and ‘Finish’.
- Now you have successfully created your own podcasting page with embedded media players
If you want to use the web page outside of this WebLearn site, e.g. departmental website, your own blog, then you need to make the whole site public. Note, this will make all other tools available to public.
- Go to Site Info > Manage Access
- Under “Additional Access”, tick the check box next to “Anyone (including non-logged in)”