WebLearn 10 has brought with it the brand new Lessons Tool. This tool allows one to set up a step-by-step learning exercise which students can be asked to work through in a structured manner.
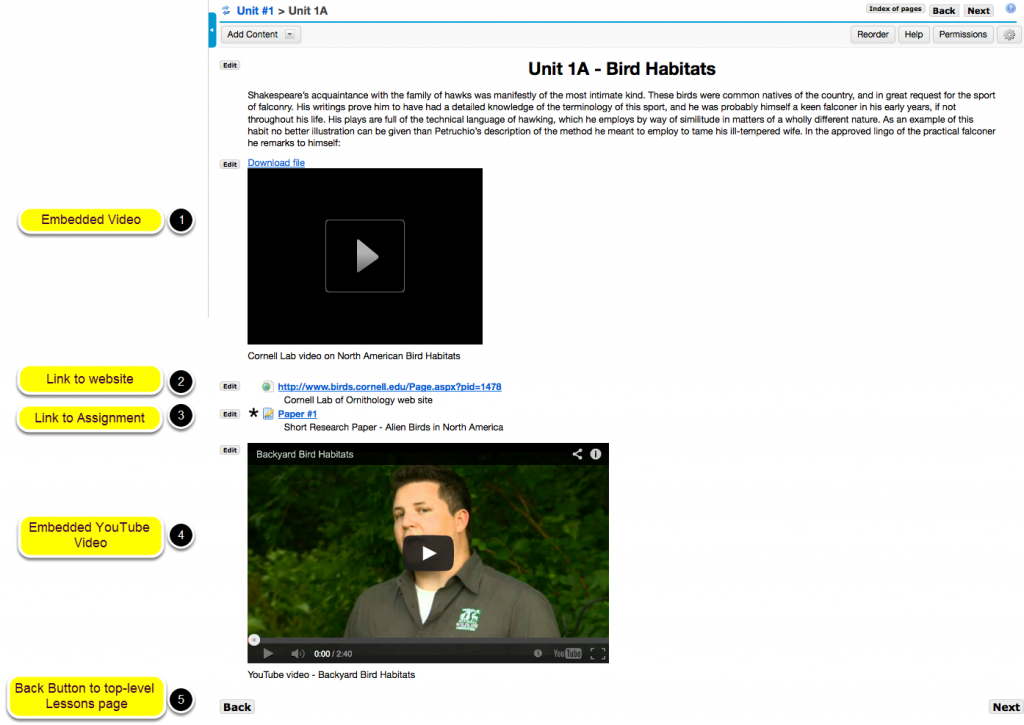
Consider this example: without leaving the page, you can ask your students to read instructions, take part in a discussion, watch a video clip and finally answer a few questions to assess how well they understand what they have just learnt.
In the past it was not easy to link a number of WebLearn tools on one page to create a smooth web experience. The Lessons Tool has now solved this problem!
Overview
 Lessons is a new tool that allows you (as a maintainer/contributor) to organise resources, activities, and media on a single page. Each Lessons page can be customised to suit your needs, including links to other WebLearn tools, conditional release of items and content, etc.
Lessons is a new tool that allows you (as a maintainer/contributor) to organise resources, activities, and media on a single page. Each Lessons page can be customised to suit your needs, including links to other WebLearn tools, conditional release of items and content, etc.
Content from a number of WebLearn tools can be added to a Lessons page including Assignments, Polls, Forums, etc. We will be adding support for Tests in the next few weeks.
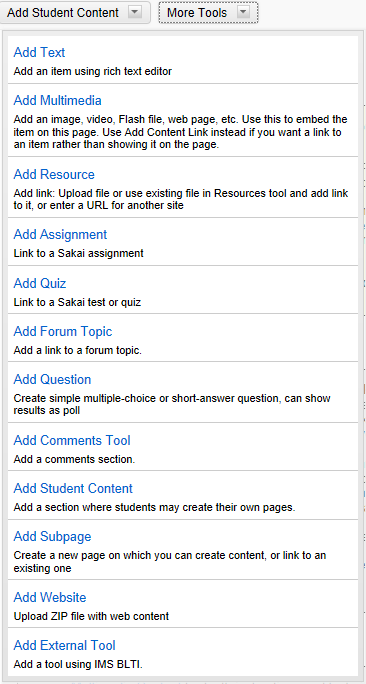
The “Add content to the Lessons page” section (see blow) shows the full list of what you can have on a Lessons page.
How it works
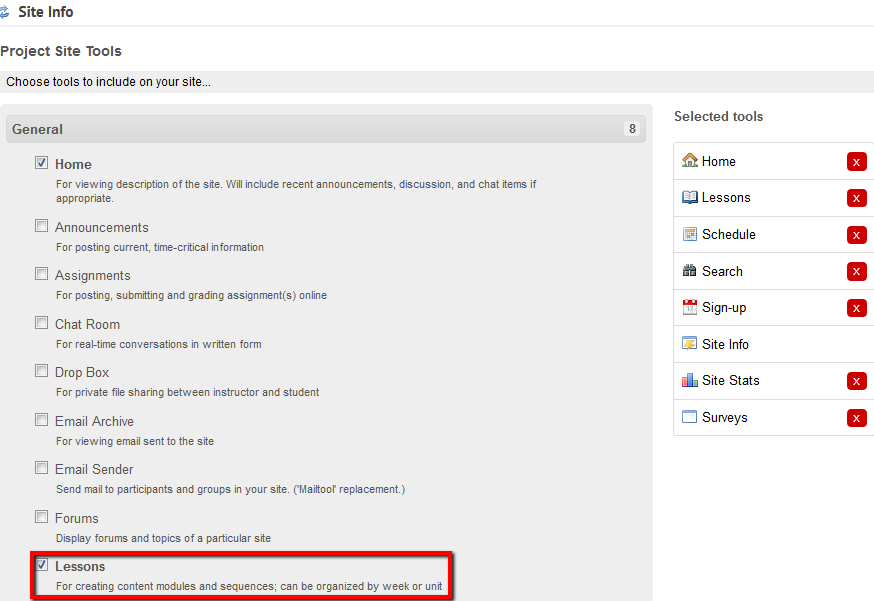
If the Lessons tool is not in your site, you can easily add it via Site Info. Go to Site Info, click Edit Tools, select the Lessons tool and follow the screen instructions. As you can have more than one Lessons tool in a site, you are allowed to customise the name of the Lessons page.
Once Lessons is added to a site, it appears in the menu on the left hand side.
Develop a lesson
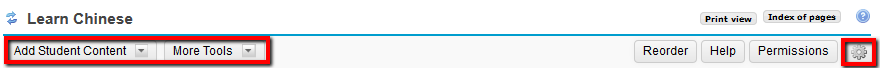
Click on the Lessons page link on the left hand side. You can rename the lesson or add content to the lesson.
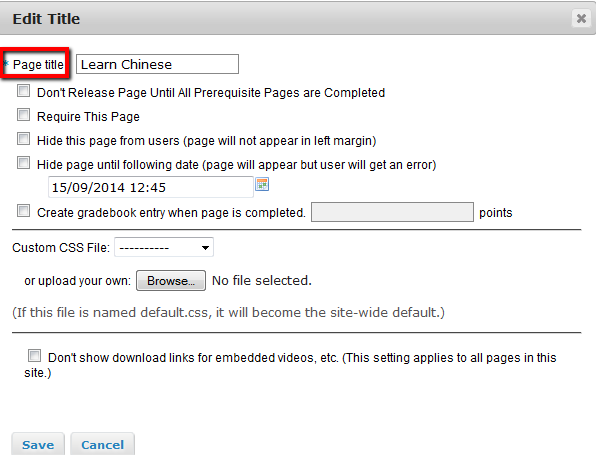
To rename a lesson you should click the ‘Settings’ icon. Note that you can also configure other things here, for example, the time when the page is available.
Add content to the Lessons page
Go to a lessons page, clicking on “Add Content” allows you to add the flowing content.
- Add text: the HTML editor enables you to add text, links, images, video/audio etc. to the page
- Add multimedia: embed an image, video, Flash file, web page, etc. on the page
- Add Resource: upload a file or use an existing file in Resources tool and link to it, or enter a URL to another site
- Add Assignment: link to a WebLearn assignment
- Add Quiz: link to a WebLearn test – not yet implemented
- Add Forum Topic: link to a WebLearn forum topic
- Add Question: created embed multiple-choice or short answer question. The site maintainers/contributors can view the results displayed using a bar chart
- Add Comments tool: allow Access users to add comments to the page
- Add Student Content: add a section where students can create their own pages
- Add Subpage: add a child page on which you can create content, or links
- Add Website: upload a ZIP file with web content
- Add External Tool: add a tool using IMS Basic LTI
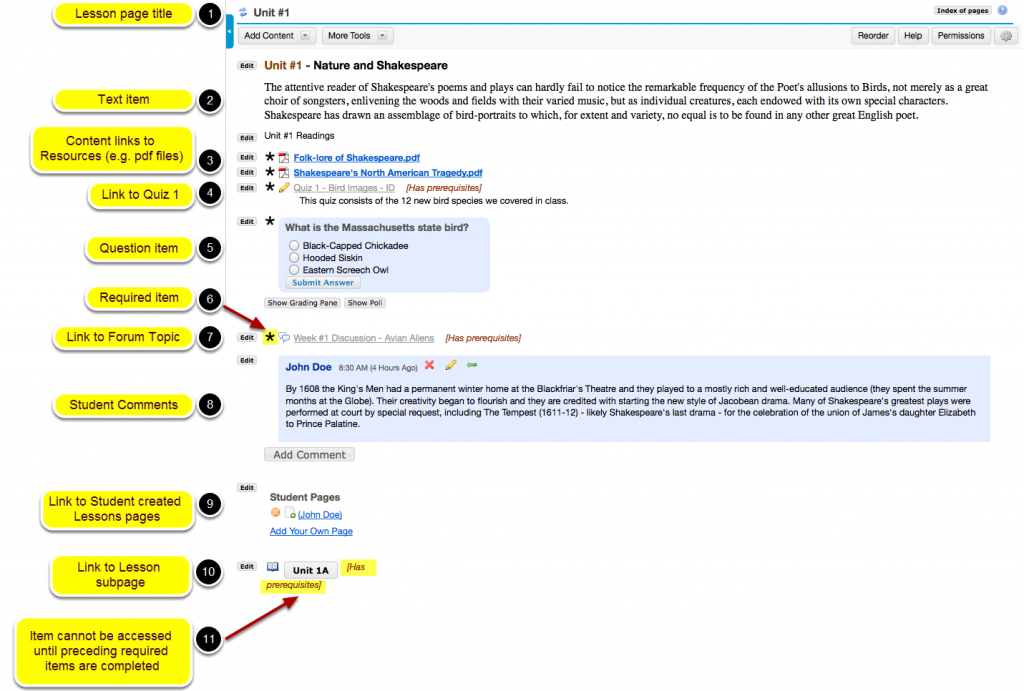
View a Lessons page as a Student
Photos credit: the two Creative Commons licensed images are produced by Longsight company (http://longsight.screenstepslive.com/s/sakai_help/m/26029/l/252627-what-is-the-lessons-tool#!prettyPhoto).