If you used Twitter’s feed to display public tweets in WebLearn, you may notice that it has stopped working. This is not caused by WebLearn but by a change in Twitter which no longer supports RSS feeds.
This blog post demonstrates how you can display public tweets from any user by using the Twitter Timeline.
Generate HTML code in Twitter
1. Log into your Twitter account, (if you haven’t already done so, you will need to create one).
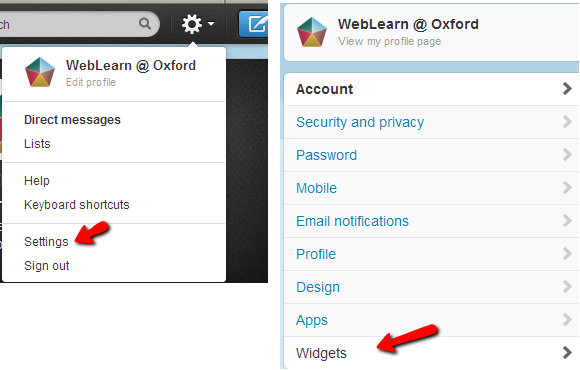
2. Go to Settings and select Widgets
 3. On the Widgets page click the button Create new
3. On the Widgets page click the button Create new
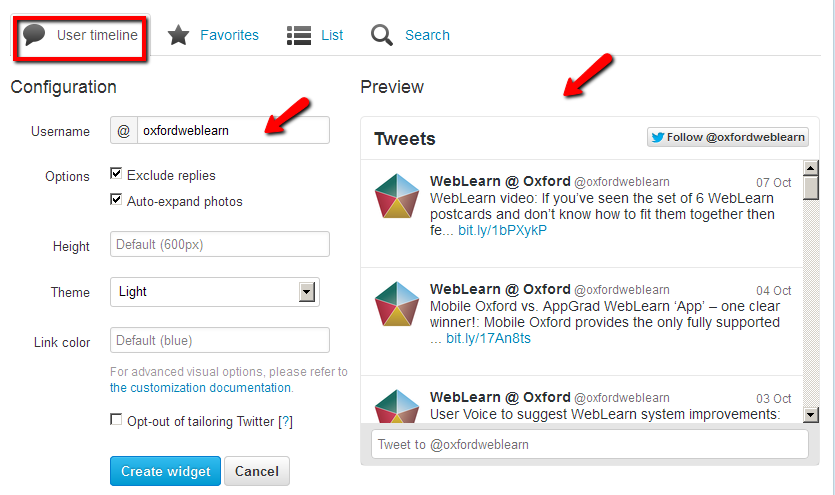
4. By default, the User timeline widget is created for you. You can see the look and feel of the tweets under Preview.
4.1 You can configure the page to change the look and feel of how the tweets are displayed in the WebLearn page. Once you are happy with the configuration, click Create widget
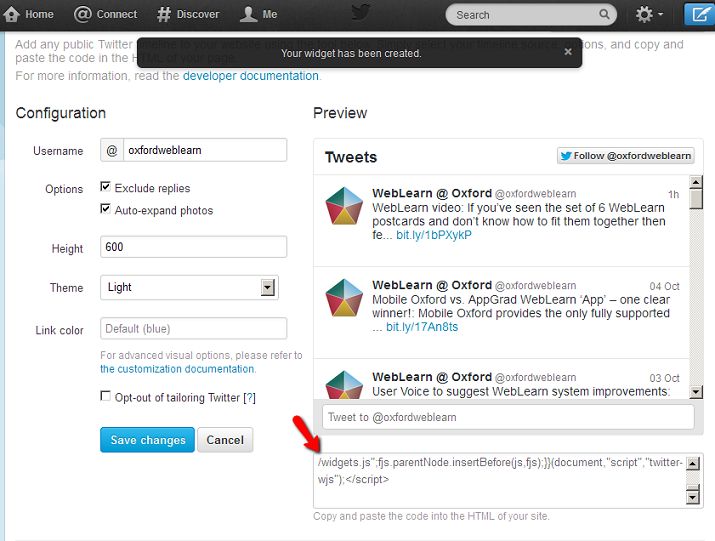
4.2 If you want to display tweets from a different Twitter account, simply change the username under Configuration and click on Save Changes.
5. Once the widget is created, select the HTML code in the bottom right box and copy the code (right click the mouse and select copy)
Create a WebLearn page
6. Log into WebLearn
7. Go to Resources to create a HTML page
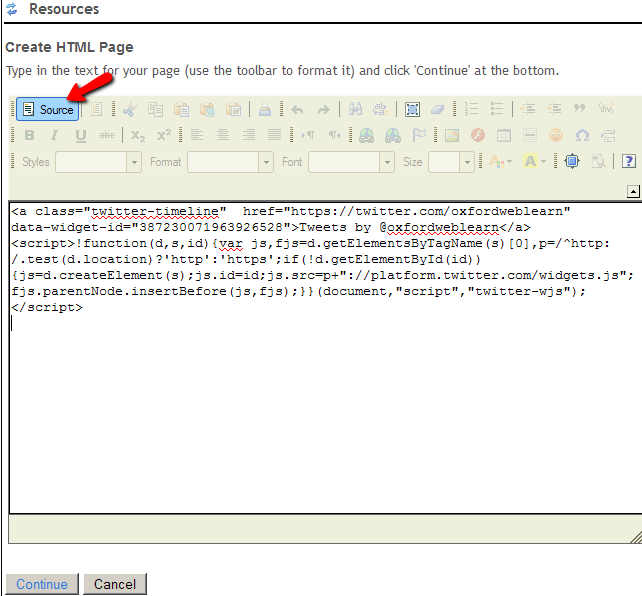
8. Click Source to switch to source view, and then paste the HTML code that you copied from the Twitter widget. Click Continue. Note: you can also insert other content including text and images here to provide the context of the tweets. To put it another way, you can use the techniques presented here to embed tweets on any WebLearn page.
9. Provide a suitable page title and click Finish.
Link the page from the course menu on the left
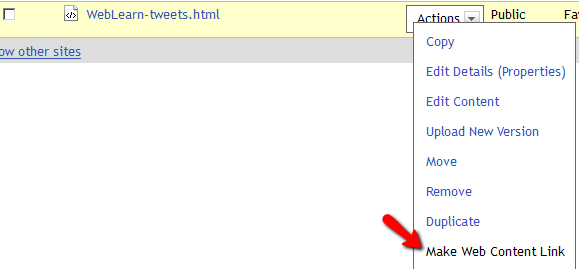
10. In Resources, click Actions and select Make Web Content Link
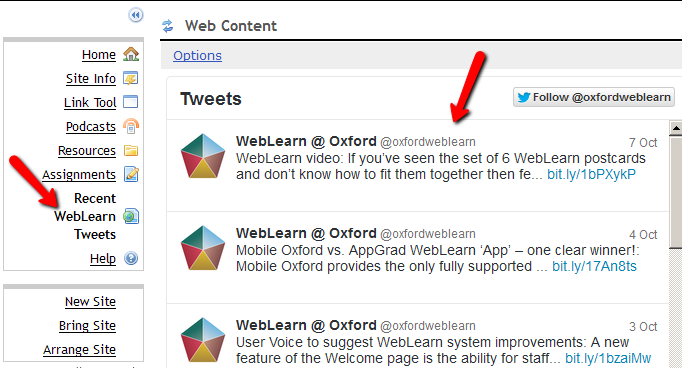
11. Provide a descriptive page title, e.g. Recent WebLearn Tweets, and click Add.
Now you have successfully created a web link that displays the recent public tweets from a Twitter account.