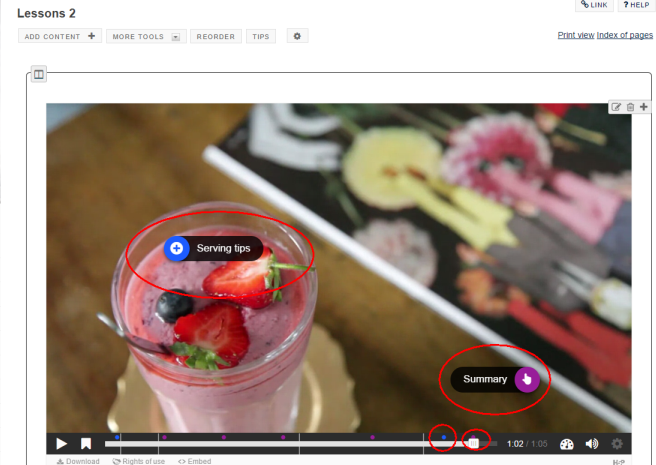
Those wonderful people at H5P have made some improvements to their interactive video content type. (This allows one to embed a You Tube video in an HTML page or Lessons pages and overlay quizzes, pop-up text or other types of interactions.)
Improvements include
- Submit screen in Interactive Video – The new Interactive Video submit screen will give the learners an overview of what they’ve done and achieved in the video, and let the submit their scores and answers when they are ready. Authors can make the submit screen pop up when they want it to pop up in the video, and learners may also open it whenever they want to check their progress.
- Free Text Question in Interactive Video – Many questions don’t have an answer that is either right or wrong. The author may want the learners to reflect and write down their thoughts instead. This is now possible in Interactive Video
To use H5P, all you need to do is visit the H5P website, register, create your interactive element and then paste the “embed code” into your WebLearn page – use the “source” view of the text available in the WYSIWYG HTML editor.
H5p includes
- Interactive YouTube videos (annotate, ask questions etc.)
- Image juxtaposition
- Drag and drop / Drag the words
- Hotspots
- Many many more content types