You can now customise the appearance of all your WebLearn sites, for example, your department, faculty or college can have a its own top banner on pages. (This is an enhancement of a previous post.)
One or more of the following aspects can be configured:
- ‘backgroundColour’ – the colour of main banner (specified as #rrggbb colour, for example, #f133e6).
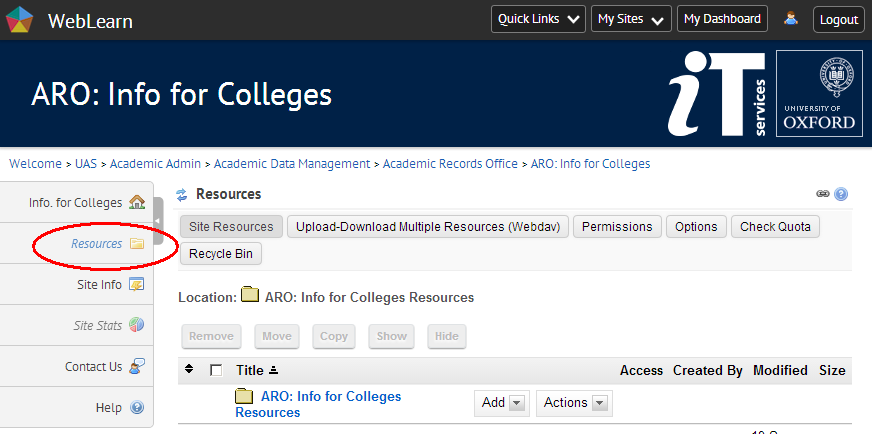
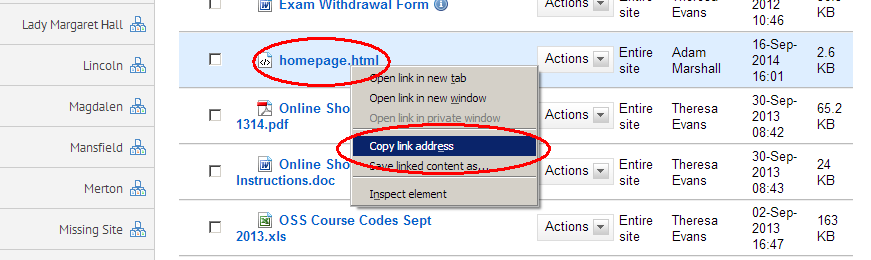
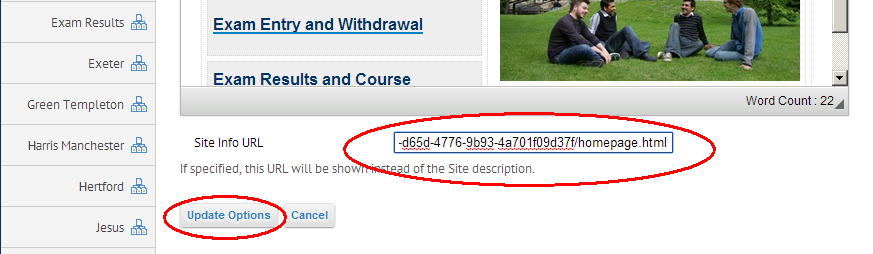
- ‘backgroundImage’ – the URL of the background image of the main banner (will tile) – store this in a public folder in the department’s administration site. (You may have to add the Resources tool to your administration workspace and create the public folder.)
- ‘imageSource’ – the URL of a single image at the right end of the main banner (can be blank). This should be stored public folder in the department’s administration site. This should be of the appropriate size (we recommend the image is between 40px and 45px high and around 85px to 90px wide. If you want more than one image (for example, your department plus the square Oxford crest) then it is your responsibility to construct a composite. Images are always displayed full-sized.
- ‘imageLink’ – the URL of a website that the image at the right end of the banner will link to
- ‘message’ – the ‘site title’ which will be visible at the top of the page, if this is not set then it will always be the name of the current site
- ‘fontColour’ – the colour of the font of the ‘message’ (specified as #rrggbb colour)
This customisation must be done by the central WebLearn team. If you require this service then please send an email listing the various values for the above attributes; ensure that you have stored any images in a public folder in your administration site and state the URLs in the email.
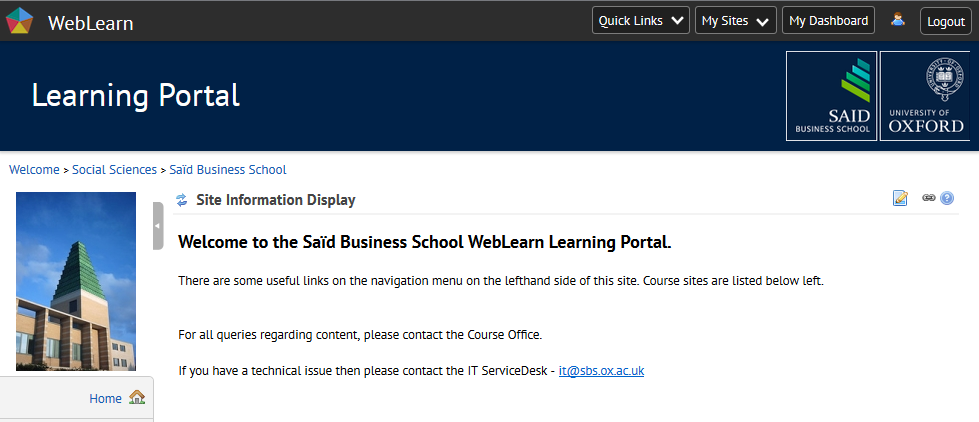
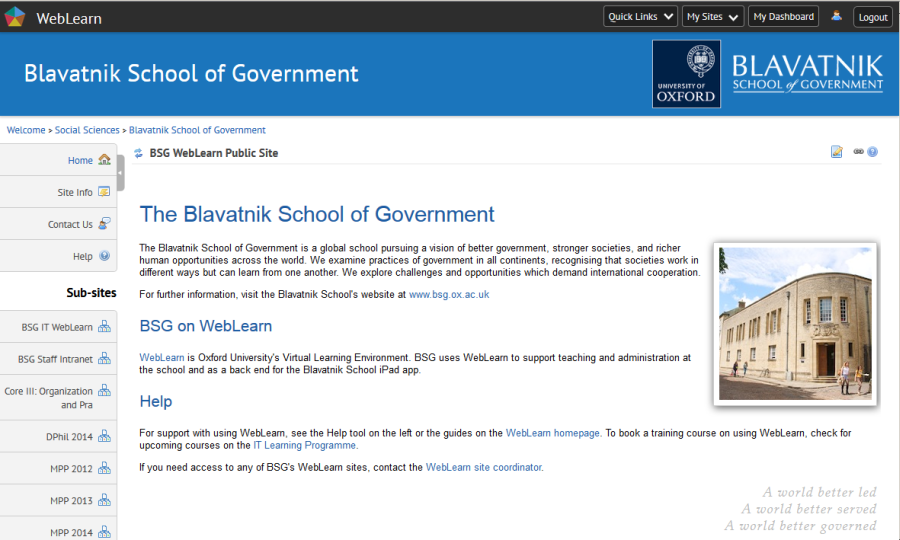
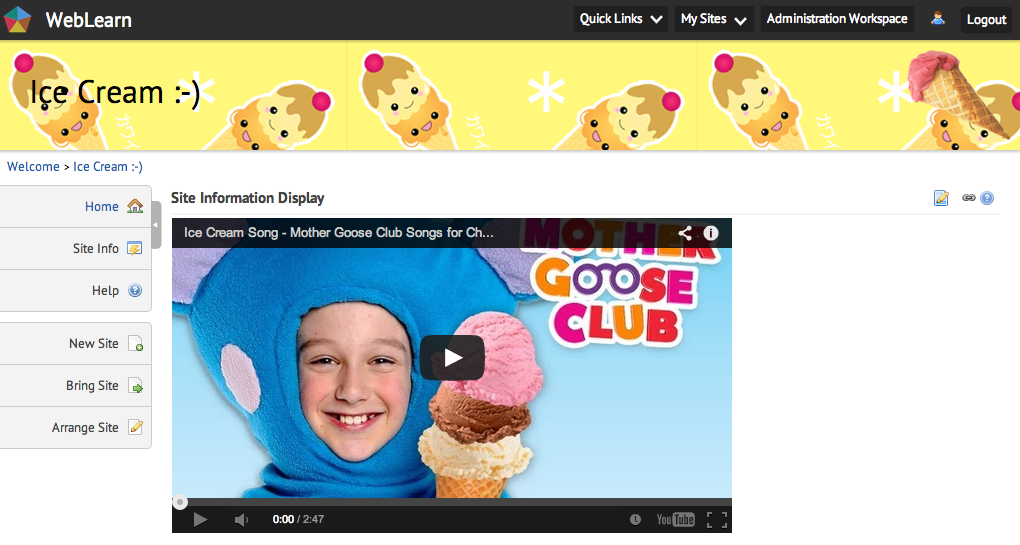
Examples of Custom Branding
The Said Business School: this has the ‘message and ‘imageSource’ attributes set
The Blavatnik School of Government who have set the ‘backgroundColour’ and have a composite image with their own branding coupled with the University’s square crest.
A site for ice cream lovers: this has the ‘message’, ‘backgroundImage’ and ‘fontColour’ attributes set; the ‘imageSource’ attribute has been blanked out.